Als website-eigenaar hebt u mogelijk de trage laadsnelheid van uw site ervaren die wordt veroorzaakt door de grote afbeeldingsgrootte. Aangezien zoekmachines en bezoekers veel belang hechten aan snelle laadtijden, is het optimaliseren van uw afbeeldingen om de snelheid van uw site te verbeteren cruciaal.
In deze handleiding bespreken we hoe u uw fotogrootte kunt verkleinen en de beste praktijken die u moet volgen bij het optimaliseren van afbeeldingen voor uw website.
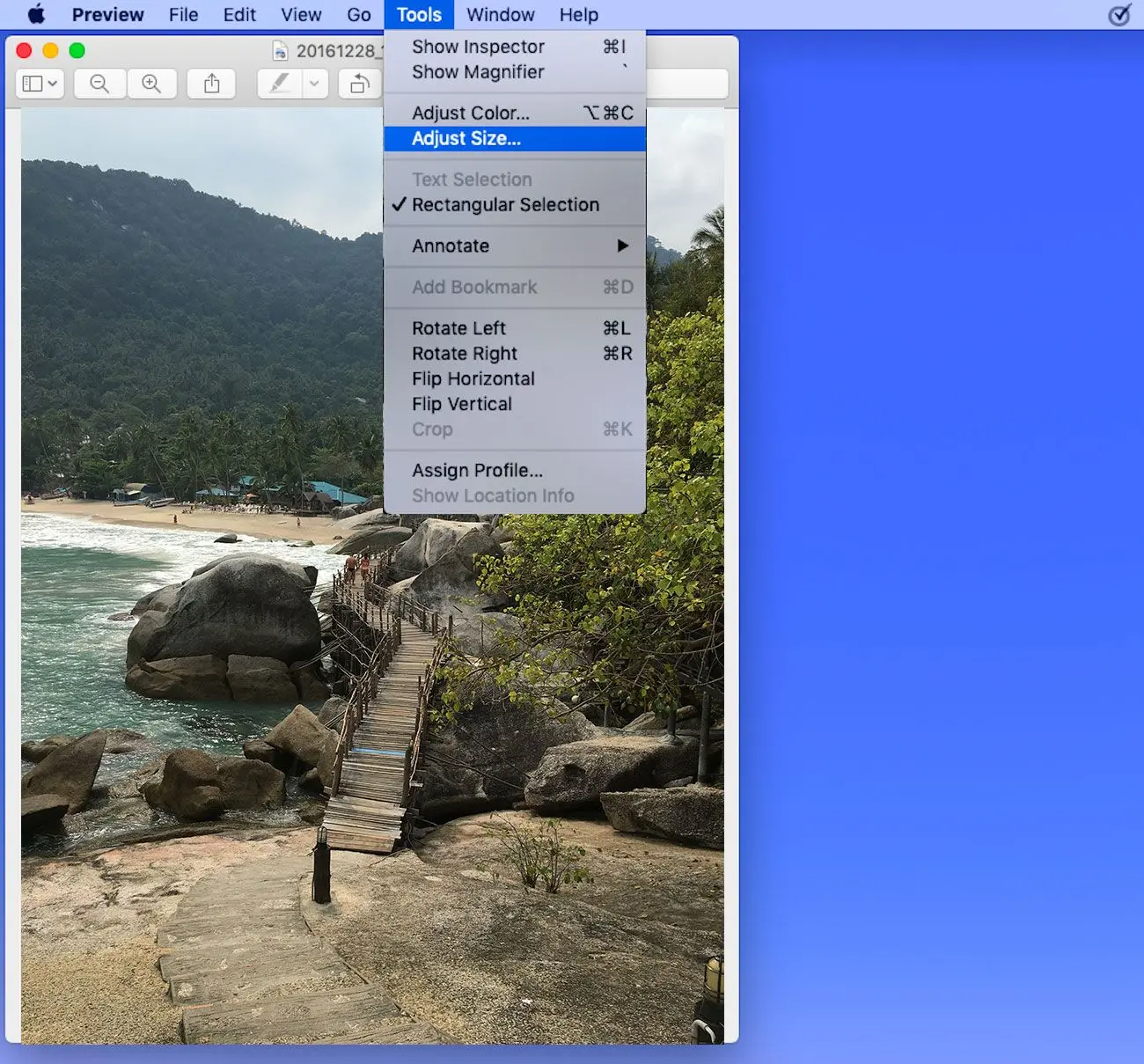
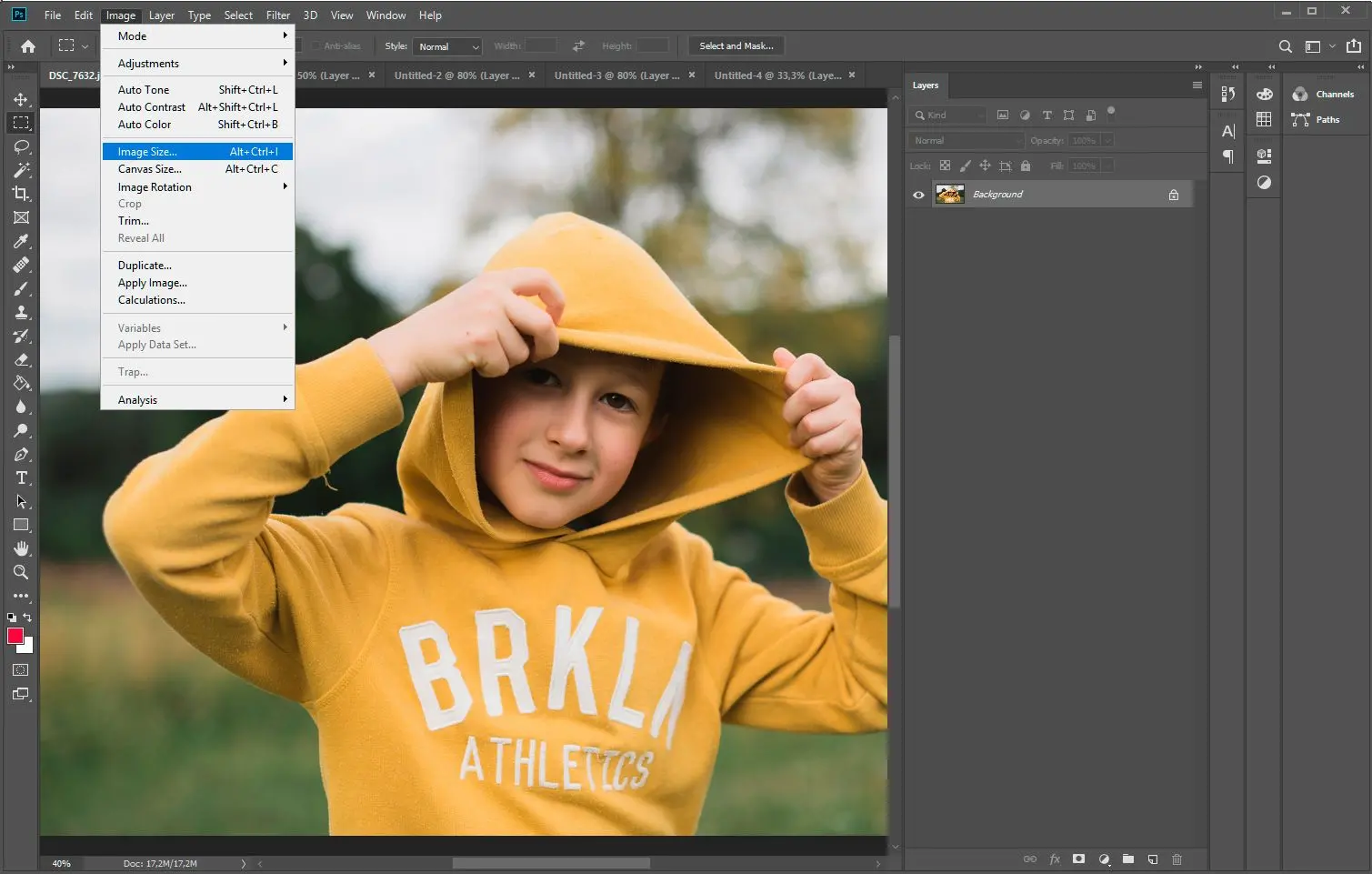
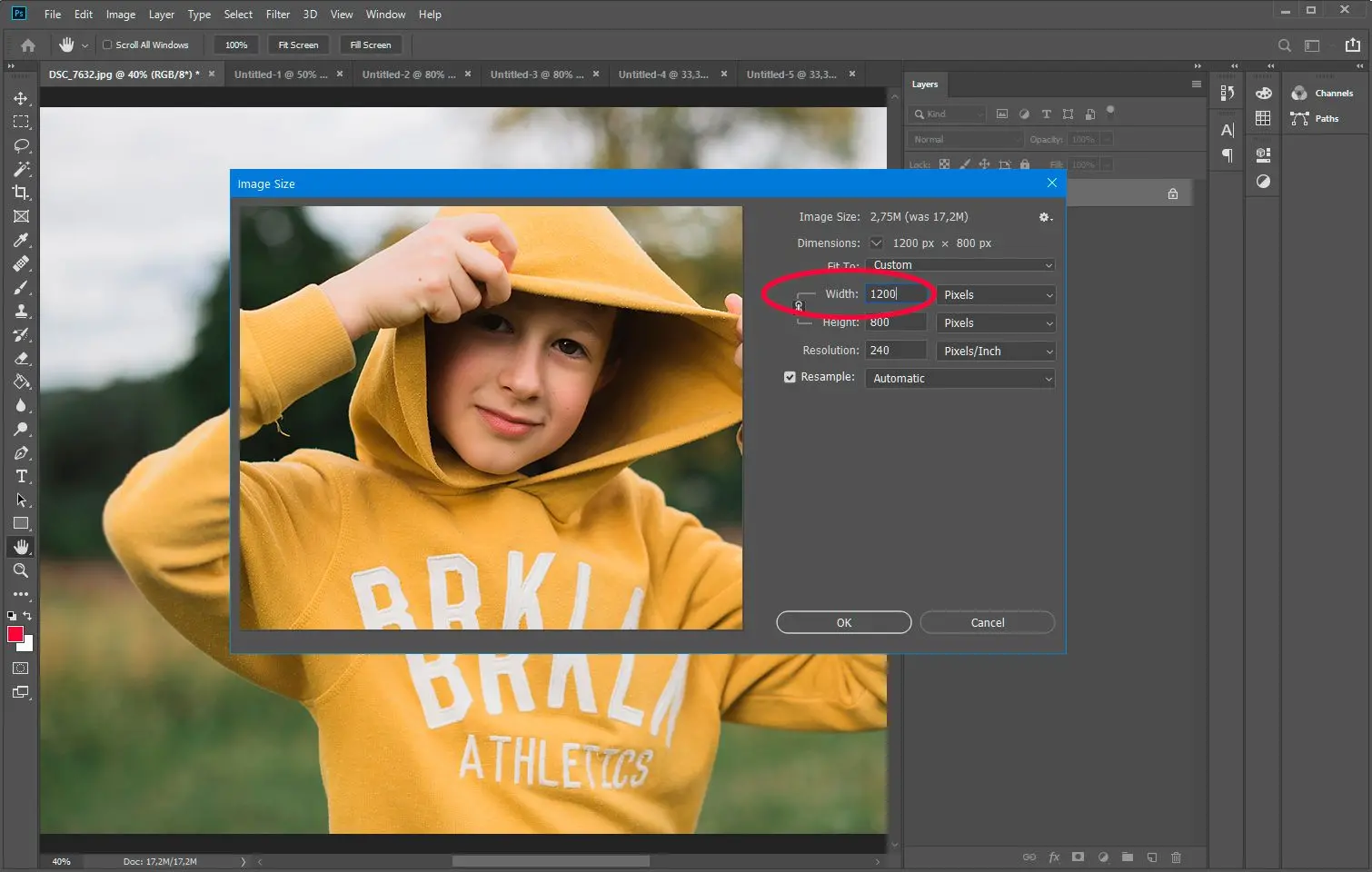
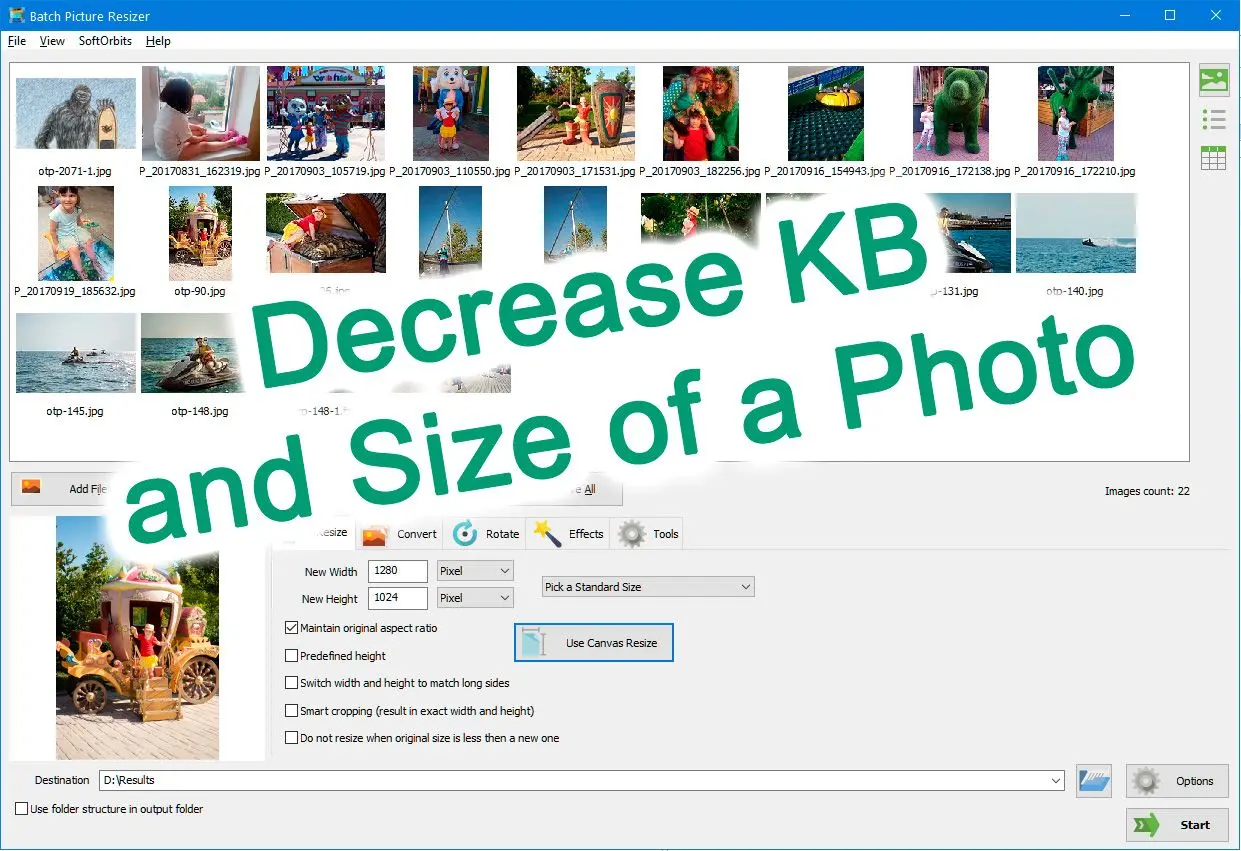
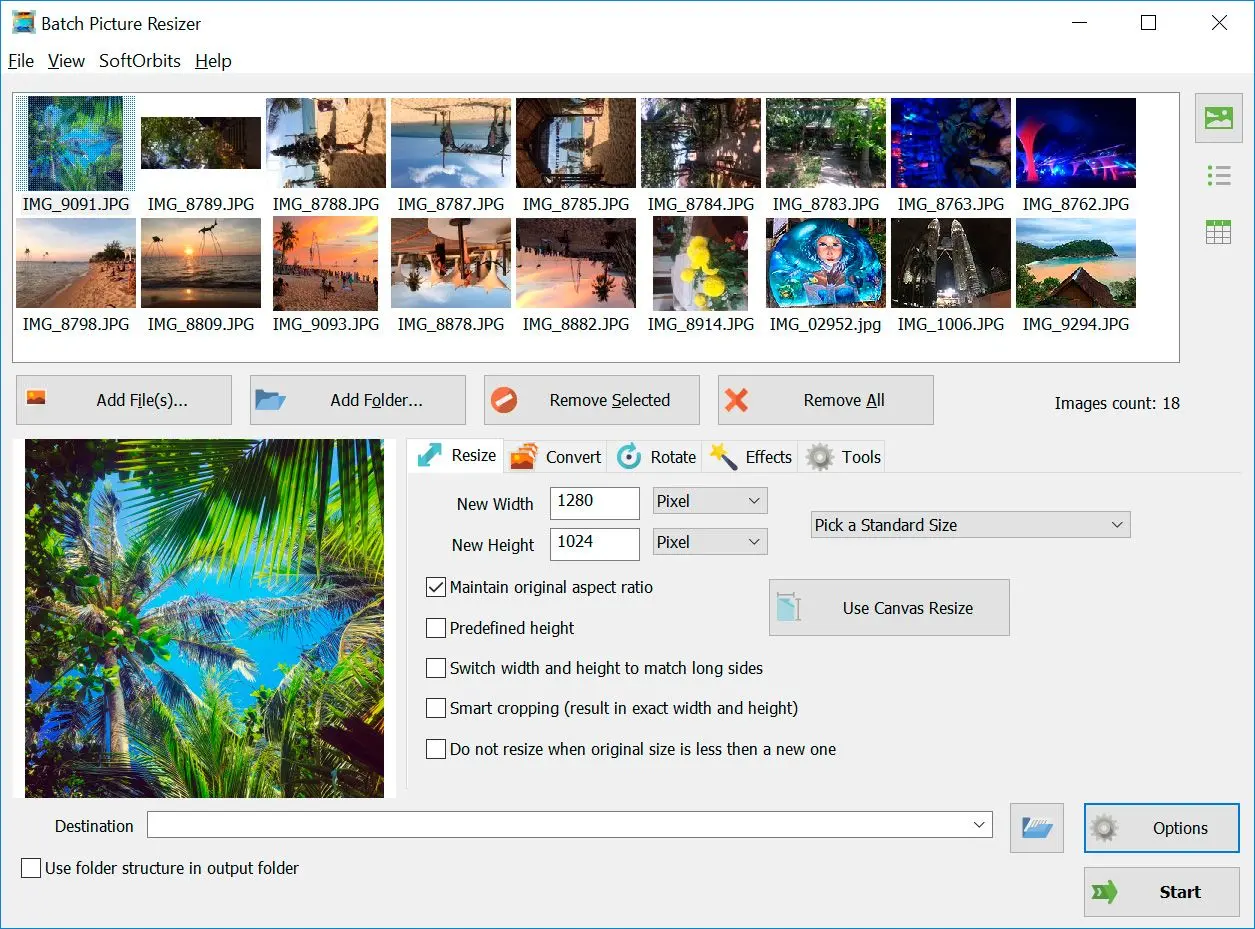
1. Formaat van afbeeldingen wijzigen van MB naar KB
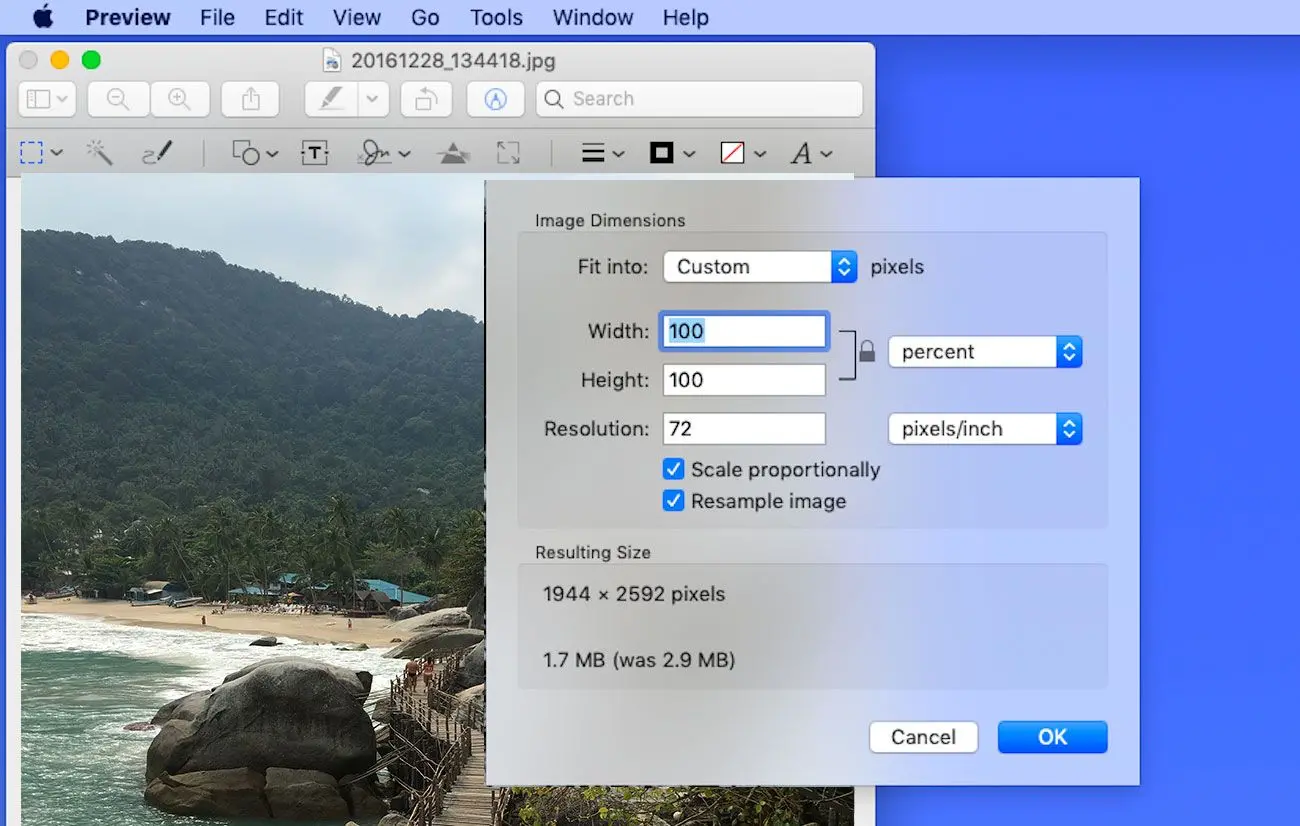
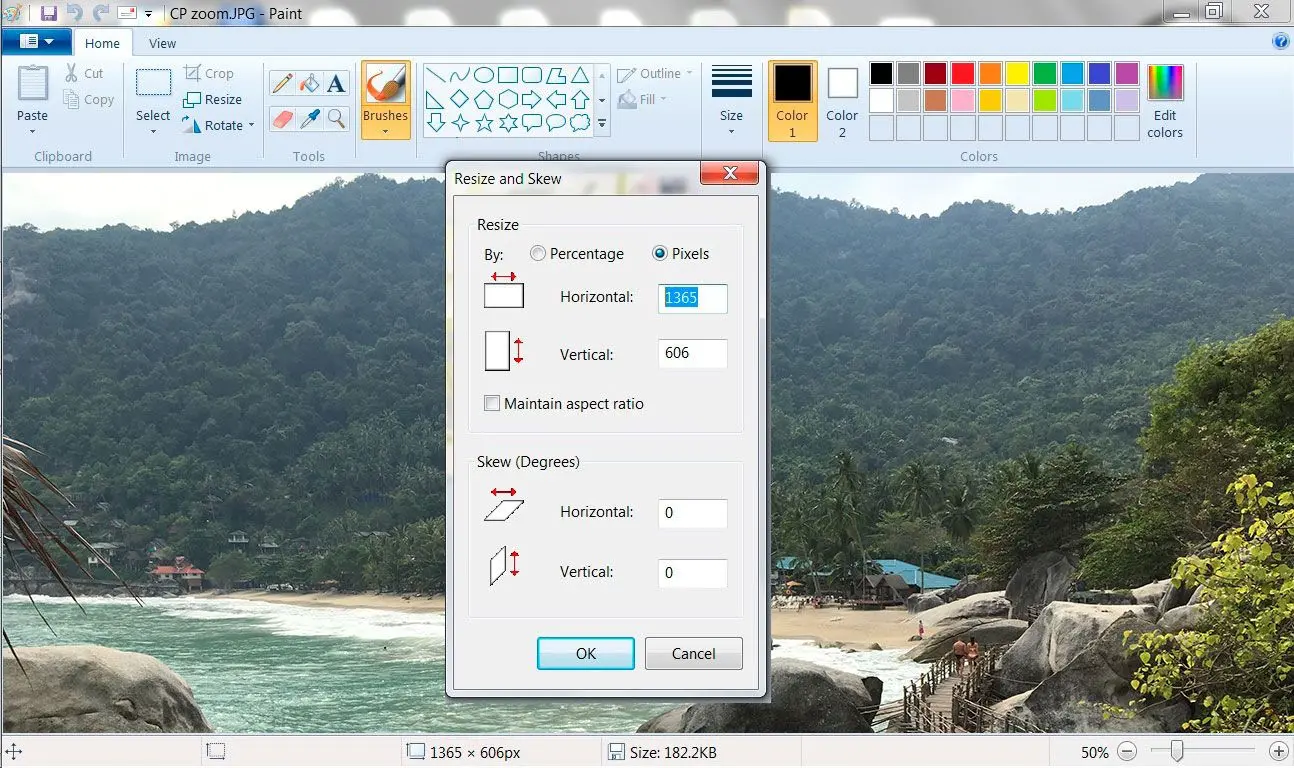
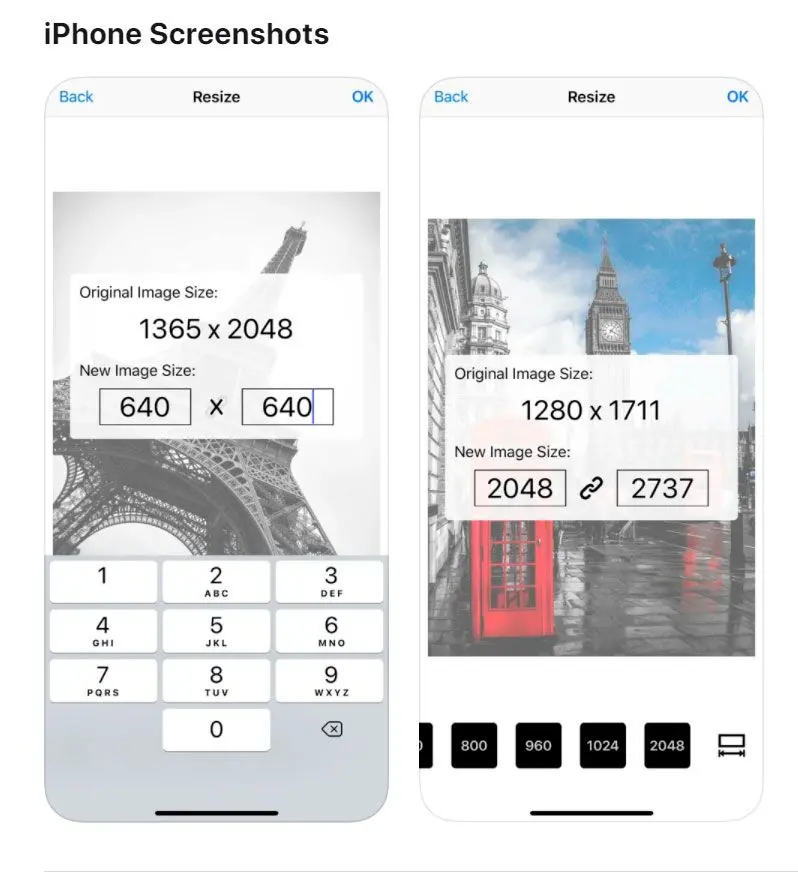
Hoe groter de afbeelding, hoe groter de grootte. Daarom zal het aanpassen van het formaat van uw afbeelding naar de exacte grootte die u nodig hebt, helpen om de afbeeldingsgrootte te verkleinen. Als de breedte van uw website bijvoorbeeld 1000 pixels is, heeft het geen zin om een afbeelding te uploaden die 2000 pixels breed is. Door de afbeeldingsgrootte te verkleinen, minimaliseert u de grootte zonder de kwaliteit op te offeren.
2. Afbeeldingen Comprimeren
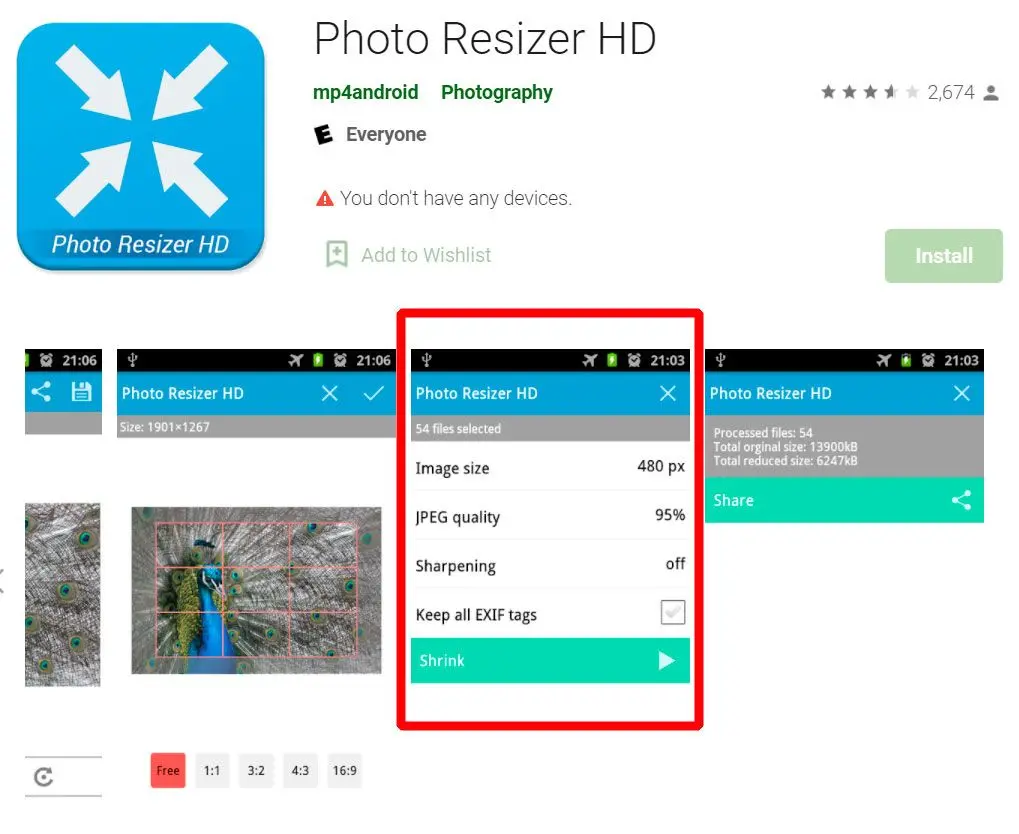
Afbeeldingcompressie behelst het verkleinen van de bestandsgrootte door onnodige data te verwijderen zonder de kwaliteit van de afbeelding aan te tasten. Er zijn diverse online tools beschikbaar voor het comprimeren van afbeeldingen, zoals TinyPNG, JPEG Optimizer en Compressor.io. Upload uw afbeelding naar een van deze tools; zij comprimeren de afbeelding met behoud van kwaliteit. De meeste tools bieden de mogelijkheid tot bulkcompressie, wat tijdsbesparing oplevert.
3. Kies het Juiste Bestandstype
De keuze van het juiste bestandstype is essentieel voor het reduceren van de grootte van uw afbeeldingen. De drie meest gebruikte afbeeldingsbestandstypen voor websites zijn JPEG, PNG en GIF.
JPEG-afbeeldingen zijn geschikt voor foto's en complexe afbeeldingen met veel kleuren. PNG's zijn het meest geschikt voor grafische elementen, logo's en transparante afbeeldingen. GIF's zijn het meest geschikt voor eenvoudige afbeeldingen, zoals pictogrammen of logo's, die weinig detail vereisen.
4. Gebruik Plug-ins voor Beeldoptimalisatie
Indien een Content Management Systeem (CMS) zoals WordPress [3] gebruikt wordt, kunnen plug-ins voor beeldoptimalisatie zoals WP Smush en ShortPixel geïnstalleerd worden. Deze plug-ins comprimeren en optimaliseren beelden automatisch, waardoor hun omvang vermindert zonder kwaliteitsverlies.
5. Maak Gebruik van een Content Delivery Network (CDN)
Een Content Delivery Network (CDN) [4] kan de snelheid van de site verhogen door beelden op meerdere servers wereldwijd te cachen. Wanneer bezoekers een beeld van de site opvragen, levert de server die zich het dichtst bij hen bevindt het beeld, waardoor de laadtijd vermindert. Diensten als Cloudflare en MaxCDN zijn opties om te overwegen.
Welk hulpmiddel is de beste keuze?
Het optimaliseren van afbeeldingen is een cruciale stap in het verbeteren van de snelheid van uw website en het verrijken van de gebruikerservaring. Door het verkleinen, comprimeren en kiezen van het juiste bestandstype, kunt u de bestandsgrootte van uw afbeeldingen aanzienlijk verkleinen zonder de kwaliteit op te offeren.